Hai appena comprato Relevanssi ma non sai come gestire i contenuti del tuo sito? Come inserire un widget di articoli correlati con Relevanssi Premium? Leggi qui.
Indice della guida:
Come inserire un widget di articoli correlati con Relevanssi Premium
Relevanssi è un ottimo strumento e forse uno dei plugin più apprezzati nell’intera community di WordPress. Ed è proprio tramite Relevanssi, nella sua versione premium, che è possibile mostrare articoli correlati (“pescati” dal plugin per somiglianza semantica e per tematiche affini) direttamente con un widget della barra laterale su qualsiasi articolo WordPress, indicizzando in questo modo al meglio i nostri contenuti ed offrendo all’utenza tanti articoli complementari rispetto a quello che stanno già leggendo sul tuo sito. Mostrare articoli simili o affini a quello appena letto dall’utente è un ottimo modo per migliorare la SEO e fare affezionare di più l’utenza al tuo sito. Inoltre, Relevanssi è un ottimo strumento per mostrare i correlati, perché oltre a scansionare il database dei tuoi articoli e dunque a fornire all’utenza degli articoli simili con argomenti identici o simili nella colonna della barra laterale, si attiva anche nella normale “Ricerca” o “Search” di contenuti nel tuo sito ed è disponibile con acquisto una-tantum, dunque pagherai il plugin una volta sola e usufruirai dei suoi upgrade per tutta la vita e in tutti i siti che vorrai.
In questa guida vedremo come creare, inserire e modificare un widget di articoli correlati con il plugin Relevanssi Premium e tramite uno shortcode e delle impostazioni dedicate. E ora cominciamo:
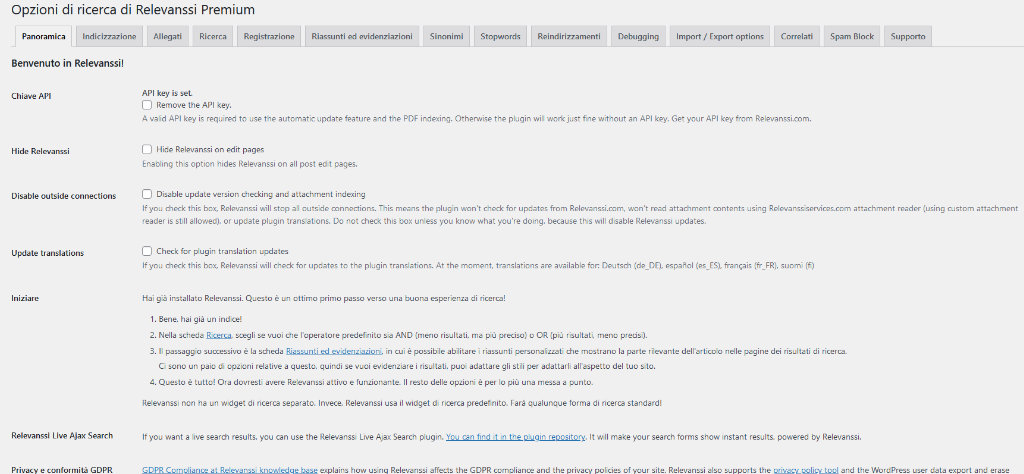
1) Per prima cosa assicurati di aver installato Relevanssi Premium attivando la relativa API, cioè, in questo caso, il codice di attivazione. Per farlo, dalla “Bacheca” di WordPress vai su “Impostazioni”, quindi clicca su “Relevanssi Premium” e attendi il caricamento della schermata “Panoramica”. Qui inserisci il codice API Relevanssi Premium che potrai ottenere dal sito ufficiale di Relevanssi, direttamente collegandoti alla tua area riservata.
Clicca qui se non sai come installare un plugin su WordPress.

2) Ora, dalla stessa pagina, spostati verso la finestra “Correlati” (o “Related Posts”) e seleziona le varie opzioni che più preferisci. Mi raccomando, lascia attiva l’opzione “Enable related posts” per abilitare lo shortcode da inserire nel widget. Se questa opzione non è attiva, attivala tu. Uno shortcode non è nient’altro che un codice (spesso in HTML) da aggiungere alle tue pagine WordPress per richiamare un comando (in questo caso una lista di articoli correlati).

3) Ora dovrai andare, sempre dalla “Bacheca” di WordPress, su “Aspetto”, “Widget” e quindi su “Barra laterale principale” (oppure la barra che desideri riempire con il widget dei “correlati” di tuo interesse). Crea un blocco “HTML” e aggiungi il seguente codice shortcode:
[relevanssi_related_posts]Salva le modifiche. Ora, in tutte le pagine dove sarà visibile la barra laterale, noterai che Relevanssi avrà aggiunto per te un’ottima serie di articoli correlati, pescati direttamente da articoli e/o pagine del tuo sito ed assolutamente rilevanti (non randomici, per intenderci, ma simili per tematiche trattate).

Come cambiare il titolo del widget articoli correlati su Relevanssi Premium?
Se vuoi cambiare il titolo che Relevanssi da in automatico alla tua colonna di articoli e post correlati, devi sapere che non è ancora possibile farlo direttamente dalle impostazioni del plugin, ma esiste comunque una procedura dedicata per far sparire del tutto il titolo originale del widget e quindi rimpiazzarlo con uno a tuo piacere. Vediamo insieme come fare:
1) Accedi al Pannello di Controllo del servizio di hosting dove è ospitato il tuo sito e apri il File Manager per navigare tra le cartelle del tuo sito WordPress.
2) Dalla directory principale del tuo sito, trova la cartella “wp-content” e all’interno trova la cartella “themes”.
3) Ora, cerca la cartella contenente il tema che hai attivo sul tuo sito e crea una cartella al suo interno con scritto “templates”.
Ti consiglio di svolgere questa procedura sia nella cartella del Child Theme (se ne hai uno) che nella cartella dello stesso tema principale.
Se non sai che cos’è un Child Theme e vorresti scoprirlo, clicca qui!
4) Nella cartella “templates” crea un file “.PHP” e al suo interno inserisci il seguente codice:
<?php
/**
* /premium/templates/relevanssi-related.php
*
* Template for printing out the related posts.
*
* Make sure this template does not overwrite $post_id. Also note that the
* template will be cached, so for example don't do separate code for mobile
* and desktop users, because the caching won't care about whether the user
* is a mobile or a desktop user and will randomly provide the wrong version to
* users.
*
* @package Relevanssi_Premium
* @author Mikko Saari
* @license https://wordpress.org/about/gpl/ GNU General Public License
* @see https://www.relevanssi.com/
*/
$style = get_option( 'relevanssi_related_style' );
if ( ! empty( $related_posts ) ) :
?>
<div id="relevanssi_related">
<div id="relevanssi_related_grid">
<?php
/**
* Allows adjusting the image size.
*
* The default value for the image size is "post-thumbnail", but if you for
* example want a non-square image size, you can use this filter to set the
* image size to "medium".
*
* @param string The image size.
*/
$image_size = apply_filters( 'relevanssi_related_image_size', 'post-thumbnail' );
/**
* The related posts are stored in the $related_posts WP_Query object. Each
* post is just the post ID number, so if you want to access the whole post
* object, use get_post() to fetch it.
*/
foreach ( $related_posts as $related_post_id ) {
$the_post = get_post( $related_post_id );
$related_link = get_permalink( $related_post_id );
$class = '';
$thumb = '';
if ( isset( $style['thumbnails'] ) && 'off' !== $style['thumbnails'] ) {
if ( has_post_thumbnail( $related_post_id ) ) {
$thumb = get_the_post_thumbnail( $related_post_id, $image_size );
}
if ( ! $thumb && isset( $style['default_thumbnail'] ) ) {
$thumb = wp_get_attachment_image( $style['default_thumbnail'], $image_size, false, array( 'class' => 'wp-post-image' ) );
}
}
$excerpt = '';
if ( isset( $style['excerpts'] ) && 'off' !== $style['excerpts'] ) {
if ( empty( $the_post->post_excerpt ) ) {
$the_post->post_excerpt = mb_substr( wp_strip_all_tags( $the_post->post_content ), 0, apply_filters( 'relevanssi_related_excerpt_length', 50 ) ) . '...';
}
$excerpt = '<p>' . $the_post->post_excerpt . '</p>';
if ( mb_strlen( $excerpt ) > apply_filters( 'relevanssi_related_wide_limit', 100 ) ) {
$class .= ' wide';
}
}
$related_title = '';
if ( isset( $style['titles'] ) && 'off' !== $style['titles'] ) {
$related_title = $the_post->post_title;
}
?>
<div class="relevanssi_related_post<?php echo esc_attr( $class ); ?>">
<a href="<?php echo $related_link; // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?>">
<?php echo $thumb; // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?>
<h4><?php echo $related_title; // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></h4>
</a>
<?php echo $excerpt; // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?>
</div>
<?php
}
?>
</div>
</div>
<?php
/**
* Prints out the default CSS styles. If you include the style for the related posts
* to the main CSS file, you can remove this part from your template.
*/
$width = 200;
if ( isset( $style['width'] ) && intval( $style['width'] ) > 0 ) {
$width = $style['width'];
}
?>
<style>
#relevanssi_related_grid {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(<?php echo $width; // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?>px, 1fr));
grid-column-gap: 10px;
}
.relevanssi_related_post h4 {
margin-top: 5px;
margin-bottom: 20px;
}
.relevanssi_related_grid_header {
grid-area: header;
}
.relevanssi_related_post.wide {
grid-column-end: span 2;
}
</style>
<?php
endif; // This if clause checks for empty( $related_posts->posts ).
5) Salva il file e da ora in poi vedrai il titolo “Related Posts” originale di Relevanssi sparito del tutto (ma i post correlati ci saranno ancora!). Potrai facilmente sostituirlo inserendo, nell’area Widget dedicata, un blocco “Paragrafo” al di sopra del blocco “HTML” contente lo shortcode di Relevanssi. Un po’ complicata come procedura, ma tutto sommato non troppo difficile, non trovi?
In caso di problemi, potrai inoltre contattare l’ottima assistenza di Relevanssi direttamente dalla finestra dedicata del plugin.
