Non sai che cosa significa “Tema Figlio” e vorresti chiarirti le idee? Che cos’è un Child Theme e a cosa serve? Leggi qui.
Che cos’è un Child Theme e a cosa serve
Se stai usando WordPress per costruire i tuoi siti, allora dovresti imparare a conoscere il valore di un Child Theme o “Tema Figlio”.
In WordPress, un Child Theme o tema figlio, o “sottotema” è un tema che eredita tutte le caratteristiche, le funzionalità e lo stile di un tema principale, incluso il nome.
Il Child Theme viene utilizzato perché è un modo molto sicuro per modificare un tema WordPress senza apportare modifiche ai file del tema “genitore”.
Ad esempio, quando il “tema principale” (Main theme o Parent Theme) viene aggiornato, le modifiche apportate al Child Theme vengono conservate nonostante gli aggiornamenti e applicate anche alla versione aggiornata. Questo è il motivo per cui i Child Theme sono molto usati e risultano uno dei modi migliori e più sicuri per apportare modifiche strutturali a un tema esistente e quindi ad un intero sito, senza perdere tali modifiche nel tempo. Invece di modificare direttamente i file del tema principale del tuo sito, puoi semplicemente creare, sovrascrivere, modificare e cancellare i modelli del tuo Child Theme.
Per creare un “Child Theme” ci sono principalmente tre modi: affidarsi ai produttori dei temi stessi, affidarsi ad un plugin, scrivere un child theme a mano. Molti temi professionali rilasciano Child Theme già compatibili con il loro corrispettivo principale in maniera completamente gratuita e perciò ti invito a vagliare questa opzione prima di passare ad un plugin o ad una operazione “manuale”. Questo è, ad esempio, il caso di Astra che rilascia un Child Theme scaricabile ed utilizzabile per ogni evenienza direttamante dal sito ufficiale. In alternativa potrai creare un Child Theme con un plugin WordPress come Child Theme Configurator, presente direttamente nello store o con altri plugin disponibili sempre nella piattaforma ufficiale dedicata WordPress.

Alcuni chiarimenti sul Child Theme
- Non si può usare per un tema principale un Child Theme di un altro tema, ogni tema principale ha il suo relativo Child Theme. Se ad esempio utilizzi Astra o Astra Pro come tema principale, non potrai installare il Child Theme di Avada, di Divi o di altri famosi temi WordPress. Dovrai semplicemente installare ed usare il Child Theme di Astra.
- Senza un tema principale (o genitore) installato sul sito, il relativo child theme non funzionerà.
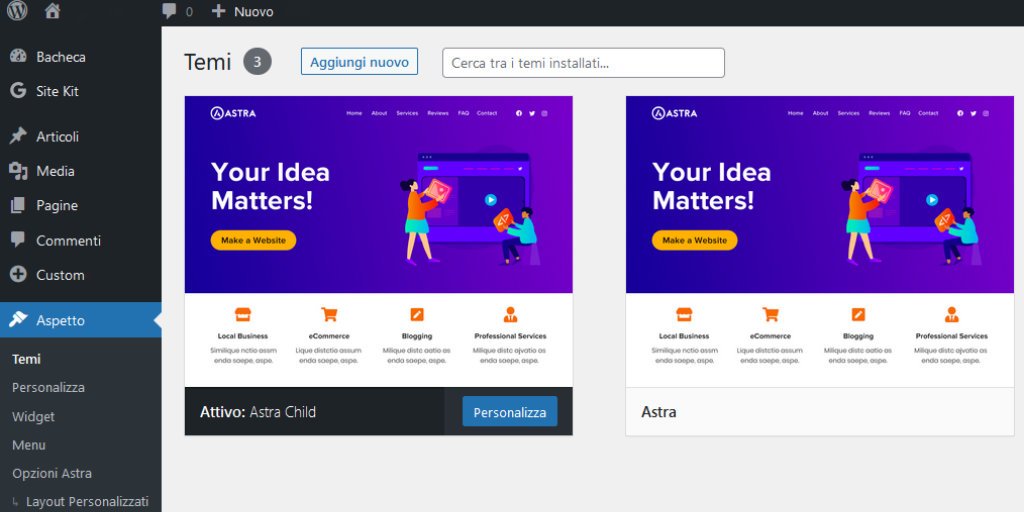
- Per applicare le modifiche al tema principale tramite il tema figlio, è necessario attivare il tema figlio dalla bacheca di WordPress, cliccando su Aspetto>Temi. Il tema principale includerà comunque tutte le funzionalità che non sono state sovrascritte dal relativo tema figlio.
- Se applicando il Child Theme noti dei cambiamenti all’interfaccia del sito, non preoccuparti, una volta reimpostata la grafica come vorrai, essa non cambierà più, nemmeno all’arrivo di nuovi aggiornamenti del tema principale. Inoltre, una volta disattivato/cancellato il child theme e riattivato il tema principale, tutto tornerà alla normalità. Nei casi più gravi dovrai semplicemente disinstallare il Child Theme perché non supportato o perché non generato correttemente.
- Un sito può funzionare benissimo anche senza Child Theme.
Vuoi scoprire come installare il Child Theme del tema “Astra” su WordPress? Clicca qui.
