Vuoi inserire banner pubblicitari Google sul tuo sito ma non sai come fare? Come aggiungere un banner pubblicitario AdSense su WordPress? Leggi qui.
Indice della guida:
- 1 Come aggiungere un banner pubblicitario AdSense su WordPress
- 1.1 Ad Inserter
- 1.2 Come risolvere problemi (come il Cumulative Layout Shift) causati dai blocchi pubblicitari
- 1.3 Assicurarsi che ogni unità pubblicitaria sia bloccata prima del consenso dell’utenza – Un esempio del blocco preventivo di iubenda
- 1.4 Come bloccare gli script di Google Tag e Google Analytics
Attenzione!
Per il completamento della guida è richiesto un account Google AdSense. La guida è stata creata pensando a tutti i possessori di un dominio e di uno spazio server dedicato con su installato WordPress come CMS. L’installazione del plugin proposto in questa pagina e la procedura sono reversibili (in qualunque momento potrai disinstallare il plugin che non ti serve o rimuovere le istruzioni fornite). Per inserire banner pubblicitari singoli, dovrai aver “aggiunto AdSense al tuo sito internet”, in modo tale da far capire a Google che quello è veramente il tuo sito e non, ad esempio, un tentativo di frode. Se non sai come fare per collegare il tuo account AdSense al tuo sito WordPress, clicca qui. Una volta collegato il tuo sito ad AdSense, potrai procedere con la lettura della seguente guida in tranquillità.
Inserire della pubblicità su un sito internet è una operazione semplice e alla portata di tutti, basta capire i passaggi base e inserire un codice nella “struttura della pagina”. Niente di impossibile, anzi!
Se sei alle prime armi, e stai usando l’ottimo servizio pubblicitario di AdSense, ti basteranno un account Google AdSense e un plugin WordPress per completare l’opera di “aggiunta di banner pubblicitari” personalizzati. Il plugin qui presentato è gratuito ed è già accessibile (e dunque pronto per essere installato) dallo store interno della tua installazione WordPress. Non dovrai perciò installare alcun plugin esterno. Qui ti consiglio uno dei plugin più usati per questo scopo, ma qualunque plugin o qualunque widget in grado di inserire una banner all’interno di un sito WordPress andranno bene per completare la procedura. Cominciamo:
1) Vai sul sito di Google AdSense (anche cliccando qui) e crea il tuo banner pubblicitario personalizzato. Per farlo, clicca su “Annunci” nella colonna di sinistra, quindi, al centro in alto, seleziona “Per unità pubblicitaria” e scegli uno dei formati disponibili. Non preoccuparti del “dove inserire l’annuncio”, sarà sufficiente, infatti, copiarlo successivamente all’interno di uno spazio dedicato. Più avanti vedremo come fare grazie ad un semplice plugin gratuito già integrato nello “store dei plugin” di WordPress. Attualmente, i formati selezionabili per i banner pubblicitari sono 4:
- Annunci display.
- Annunci In-feed.
- Annunci In-article.
- Contenuti corrispondenti.
Dai una occhiata alle differenze di questi formati, direttamente dalla pagina di Google AdSense. A seconda del tipo di banner, l’esperienza di navigazione degli utenti sarà certamente diversa, quindi, alcuni banner sono indicati per alcuni luoghi della pagina piuttosto che per altri.
2) Una volta scelto il tuo formato, rinomina questa unità pubblicitaria con precisione (ti consiglio di inserire come nome la data e il posizionamento che intendi usare per quel banner). Una volta completata la scelta, otterrai un codice HTML da Google, cioè un tipo di codice che indicherà al tuo sito di “far partire” proprio quella inserzione nel posto in cui la collocherai all’interno del tuo sito o dei tuoi articoli. Ora non dovrai fare altro che copiare questo codice cliccando su “Copia snippet di codice” (o voce simile), quindi incollarlo negli spazi dedicati che vedremo nei prossimi punti. Se non vuoi copiarlo subito, sappi che Google salverà la tua “unità pubblicitaria” in questa pagina di AdSense e potrai recuperare il codice del banner in qualunque momento, cliccando sull’apposita voce “< >” o “Genera codice”.
Esempio di codice HTML da copiare:
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- NOME DELL'UNITÀ PUBBLICITARIA -->
<ins class="adsbygoogle"
style="display:inline-block;width:1000px;height:1000px"
data-ad-client="ca-pub-CODICE NUMERICO DEL TUO ACCOUNT ADSENSE"
data-ad-slot="CODICE NUMERICO DELLA TUA UNITÀ PUBBLICITARIA"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>3) Ora è il momento di installare un plugin che ci permetterà di inserire in porzioni ben definite della pagina web i banner pubblicitari. Dalla pagina principale del tuo sito (o “Bacheca”), accessibile tramite il classico login (https://NOMEDELSITO.SUFFISSO/wp-admin/ è l’indirizzo di default per loggare nel tuo sito), muoviti nella barra laterale sinistra, quindi clicca su “Plugin”, quindi su “Aggiungi nuovo”.
A lunghezze e larghezze diverse dei banner pubblicitari corrispondono, solitamente, pubblicità diverse. Le pubblicità cambiano anche a seconda del formato scelto. Sperimenta per trovare il giusto compromesso e monetizzare al meglio. Inoltre, ricorda che i codici delle unità pubblicitarie possono essere inseriti anche nei widget e in ogni porzione delle tue pagine web!
3) Nella finestra che si aprirà, cerca un plugin che sia in grado di inserire il codice del tuo provider di pubblicità, andando nell’apposita casella “Ricerca plugin in corso…” e premendo “Invio”. Io ti consiglio il plugin “Ad Inserter”.
Ad Inserter
Probabilmente il migliore plugin WordPress per la gestione delle unità pubblicitarie all’interno del tuo sito. Copia i tuoi codici pubblicitari Google Adsense (o simili) all’interno degli spazi dedicati e decidi dove posizionare i tuoi banner pubblicitari. Nella versione premium (a pagamento) il plugin offre impostazioni avanzate come la geolocalizzazione personalizzata.
Clicca qui per scaricare Ad Inserter da WordPress.org.
Pagina web degli sviluppatori di Ad Inserter.
4) Ora dovrai cliccare sul rettangolo contenente il plugin di tuo interesse, quindi sul bottone “Installa ora” (dalla pagina plugin), aspettare il completamento dell’operazione e cliccare su “Attiva” (aspettando qualche secondo anche qui).
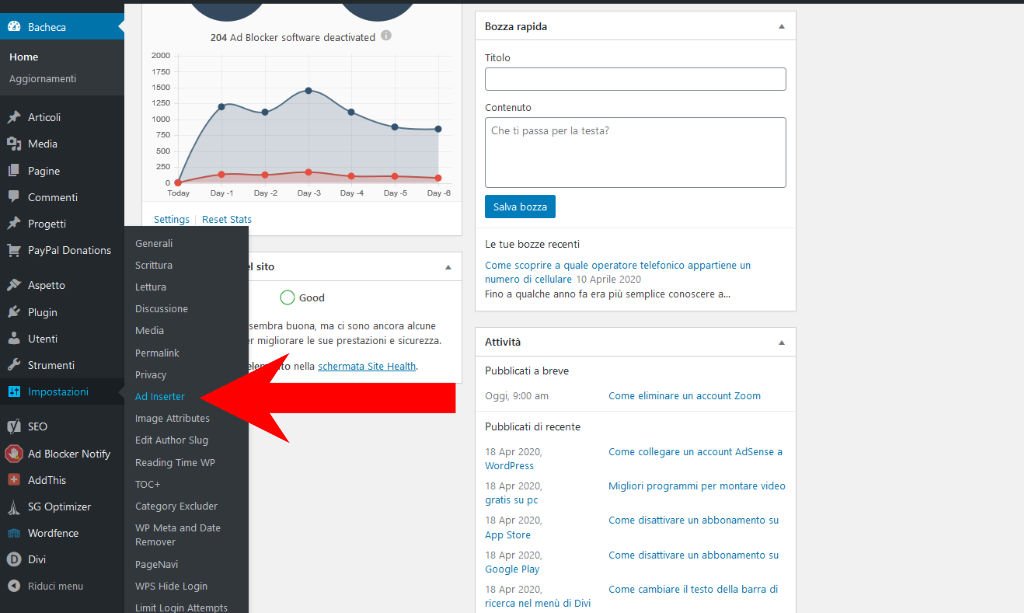
5) Ad installazione completata, dalla colonna di sinistra clicca su “Impostazioni” quindi seleziona il plugin appena installato.

6) Ora ti troverai nella pagina principale di Ad Inserter. Questo ottimo plugin ha una finestra dedicata per ogni unità pubblicitaria (fino ad un massimo di 16 unità). Seleziona una finestra a tua scelta dalla 1 alla 16 (nell’immagine sottostante è stata selezionata la prima finestra, ma la cosa è indifferente) e incolla qui il codice HTML generato al punto 2) di questa guida. Abbi cura di rimuovere ogni eventuale scritta all’interno del rettangolo nero prima di incollare il codice!

7) Nello spazio sottostante al rettangolo nero, potrai selezionare dove inserire il codice (ad esempio, se prima del post o dopo una immagine). Il plugin è in inglese ma è molto intuitivo e con un po’ di pratica noterai la grande libertà di posizionamento dei banner che Ad Inserter offre ai suoi utenti. Una volta selezionata la posizione giusta per la tua pubblicità, clicca su “Save Settings 1-16” in basso a destra.
Se usi dei “plugin antivirus” o plugin che tutelano lo stato delle tue pagine (come Wordfence Security), l’inserzione verrà bloccata preventivamente e WordPress ti reindirizzerà su una pagina dove “inserire la nuova unità pubblicitaria in una white list” (o “lista bianca”), cioè in una “lista privilegiata di comandi “eseguibili” durante il caricamento delle pagine web del tuo sito. Questo perché ogni banner pubblicitario richiama inevitabilmente il sito del servizio dal quale attinge per la pubblicità (nel nostro caso, Google AdSense). Non avere paura e concedi il permesso. Dato che l’account AdSense è tuo e in questo caso non si rischiano intromissioni.

8) Il tuo banner è pronto. Concedi ad AdSense qualche secondo (in casi di “prima attivazione di banner” fino ad 1 o 2 ore) per approvare le nuove unità pubblicitarie.
Come risolvere problemi (come il Cumulative Layout Shift) causati dai blocchi pubblicitari
Se hai problemi di CLS (o “spostamento cumulativo del layout”) o comunque legati alla configurazione del layout dei tuoi banner, una volta testata la velocità del tuo sito con i nuovi banner pubblicitari, ti consiglio di prestare attenzione agli spazi digitali veri e propri dove inserirai le tue unità pubblicitarie. Qui ti propongo, a scopo esemplificativo, una soluzione rapida e veloce (ma sempre disponibile con il plugin AdInserter) per sistemare in pochi secondi i problemi di CLS, ma tu potresti dover adattarti, in base anche alle tue esigenze.
– Apri AdInserter, quindi apri la pagina della tua unità pubblicitaria (la 1, la 2 o quella che hai impostato precedentemente).
– Clicca su “Varie” e su “Visualizza”, quindi imposta il parametro “Altezza” a 300 (o ad un valore di pixel simile). In questo modo, per l’altezza il layout delle singole unità pubblicitarie sarà specifico e potrai abbassare il famoso CLS di PageSpeed Insights e diminuire considerevolmente molti problemi che affliggono la velocità delle pagine con pubblicità AdSense.

Assicurarsi che ogni unità pubblicitaria sia bloccata prima del consenso dell’utenza – Un esempio del blocco preventivo di iubenda
Utilizzare banner pubblicitari richiede la predisposizione di un Cookie Banner e di una Cookie Policy dedicati. Questo perché non è possibile (è illegale) proporre pubblicità (o contenuti con cookie che profilino l’utenza) su un sito senza prima avere informato l’utenza e senza averne raccolto il consenso (il cosiddetto “consenso preventivo”). Se sei alle prime armi o se non hai particolari conoscenze di programmazione, ti consiglio di affidarti a degli esperti del settore che faranno questo per te in automatico. In questa sede ti consiglio iubenda, un ottimo servizio nato in Italia e diffuso in tutta Europa, il quale ti consentirà di attivare il blocco preventivo in una manciata di click e bloccherà in automatico ogni unità pubblicitaria per te, al costo di una manciata di € all’anno. Ma vediamo insieme come fare:
9) Installa il plugin gratuito per WordPress chiamato iubenda | All-in-one Compliance for GDPR / CCPA Cookie Consent + more di Iubenda. Potrai trovarlo nello spazio dedicato ai plugin di WordPress. Se non sai come fare ad installare questo plugin, clicca qui per seguire la guida dedicata all’installazione dei plugin su WordPress. Attivato il plugin, lo troverai perfino nella colonna laterale sinistra di WordPress.
10) Se non hai predisposto una Cookie Policy e un Cookie Banner su iubenda, clicca qui per scoprire come fare e svolgi queste due operazioni. Anche questo passaggio è essenziale per passare al prossimo punto.
11) Ora dovrai “avvertire” il plugin di iubenda, “segnalando/taggando” ogni singola unità pubblicitaria che inserirai. Se le unità non saranno opportunamente bloccate, predisponendo in questo modo il “consenso preventivo” degli utenti, potresti ricevere degli errori simili a questo:
Abbiamo rilevato un problema con la tua stringa TC di IAB su uno o più dei tuoi siti o delle tue app. Questi errori possono incidere sulla possibilità di mostrare annunci agli utenti europei. Un rapporto dettagliato è a tua disposizione nella pagina relativa al consenso degli utenti dell’UE.
Per bloccare preventivamente le unità pubblicitarie prima che l’utenza abbia dato il consenso alle stesse, ti basterà inserire una piccola stringa di codice all’inizio di ogni codice di unità pubblicitaria e all’inizio di ogni stringa di codice di AdSense, compreso il codice di “abilitazione e verifica dell’account AdSense” già aggiunto al sito (clicca qui per approfondire). La stringa di codice è questa:
class="_iub_cs_activate" type="text/plain"Ma vediamo meglio come fare.
Supponiamo che il codice (HTML) della tua unità pubblicitaria (trattata al punto 2) di questa guida) sia:
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- NOME DELL'UNITÀ PUBBLICITARIA -->
<ins class="adsbygoogle"
style="display:inline-block;width:1000px;height:1000px"
data-ad-client="ca-pub-CODICE NUMERICO DEL TUO ACCOUNT ADSENSE"
data-ad-slot="CODICE NUMERICO DELLA TUA UNITÀ PUBBLICITARIA"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>Ti basterà aggiungere all’inizio del primo script (dopo “<script”) di questo codice “la classe _iub_cs_activate” ed inserire (o sostituire) “il type” che diventerà “di tipo text/plain”. E così dovrai inserire:
class="_iub_cs_activate" type="text/plain"al codice (HTML) originario dell’unità pubblicitaria, per ottenere un codice di questo tipo:
<script class="_iub_cs_activate" type="text/plain" async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- NOME DELL'UNITÀ PUBBLICITARIA -->
<ins class="adsbygoogle"
style="display:inline-block;width:1000px;height:1000px"
data-ad-client="ca-pub-CODICE NUMERICO DEL TUO ACCOUNT ADSENSE"
data-ad-slot="CODICE NUMERICO DELLA TUA UNITÀ PUBBLICITARIA"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>In questo modo segnalerai al plugin di iubenda di “bloccare preventivamente” ogni unità pubblicitaria e ogni annuncio (AMP automatici compresi), finché gli utenti non avranno interagito con il cookie banner. Bloccare gli ads prima di ottenere il consenso degli utenti è un presupposto fondamentale per avere pubblicità legale nel tuo sito.
12) Aspetta che Google AdSense riconosca correttamente che tu blocchi preventivamente qualsiasi unità pubblicitaria per veder comparire i banner e goderti la pubblicità sul tuo sito.
Come bloccare gli script di Google Tag e Google Analytics
Per bloccare gli script di Google tag e di Google Analytics ti basterà leggere attentamente il punto 11) di questa guida e capire che il blocco di Analytics e Tag richiede di modificare un ulteriore parametro del codice, il parametro “src”.
Ti basterà quindi trovare la stringa di codice Google Analytics dove è scritto “src” oppure “async src” e sostituirla con la stringa:
suppressedsrcIl codice passerà quindi da:
<script class="_iub_cs_activate" type="text/plain" src="https://www.googletagmanager.com/gtag/js?id=UA-TUONUMEROID"></script>
<script>a:
<script class="_iub_cs_activate" type="text/plain" suppressedsrc="https://www.googletagmanager.com/gtag/js?id=UA-TUONUMEROID"></script>
<script>Per ulteriori informazioni, consulta la pagina dedicata iubenda, cliccando qui. La sostituzione del parametro “src” in alcuni casi è necessaria in quanto i browser utilizzati dai visitatori del tuo sito, nonostante lo script sia bloccato di default dal plugin di iubenda, possono scaricare e/o interpretare la risorsa e di conseguenza installare dei cookie.
Se si ha abilitato il consenso per categoria si dovrà inoltre specificare le categorie degli script/iframe tramite l’attributo dedicato data-iub-purposes, ad esempio data-iub-purposes=”2″ oppure data-iub-purposes=”2, 3″ (è piuttosto raro, ma un singolo attivatore può servire a più finalità). Visita il sito di iubenda o contatta l’assistenza di iubenda per ulteriori dettagli.
