Come interrompere lo scorrimento della pagina se si ha ancora attivo il banner Iubenda? Bloccare lo scroll down con cookie banner Iubenda attivo?
Indice della guida:
Attenzione!
La seguente guida ti mostrerà come inserire dei “Callbacks” al plugin ufficiale Iubenda. Il completamento di questa guida richiede almeno un piano “Pro” di Iubenda e l’installazione del plugin ufficiale di Iubenda. Per aggiungere il cookie banner di Iubenda su WordPress e per integrare la Cookie Solution, puoi preventivamente cliccare qui.
Impedire agli utenti di scorrere una pagina web senza aver preso visione del banner di un sito e senza aver manifestato una scelta, è una ottima opzione per impedire ai “malintenzionati e agli sprovveduti” di usufruire di un contenuto senza prima aver letto e accettato le Policy di un sito. Se vuoi disabilitare lo scorrimento con la rotellina del mouse o con le freccette della tastiera mentre il Cookie Banner di Iubenda è attivo, allora sei nel posto giusto. In questo modo, finché l’utenza non avrà obbligatoriamente espresso il suo consenso, la pagina “non si muoverà” e non si potrà “abbassare o alzare la pagina a piacimento”.
Il servizio di iubenda rende disponibile di default il blocco scorrimento della pagina se hai abilitato tutte le impostazioni GDPR, CCPA, IAB Transparency and Consent Framework e tutte le opzioni per rendere legale la tua Cookie Policy, tuttavia, se il banner dovesse ancora permettere di far scorrere la pagina web, potrai usufruire di questa guida: qui vedremo insieme come bloccare lo scorrimento di una pagina web prima che qualsiasi utente abbia interagito con il banner iubenda.
E ora vediamo insieme come fare:
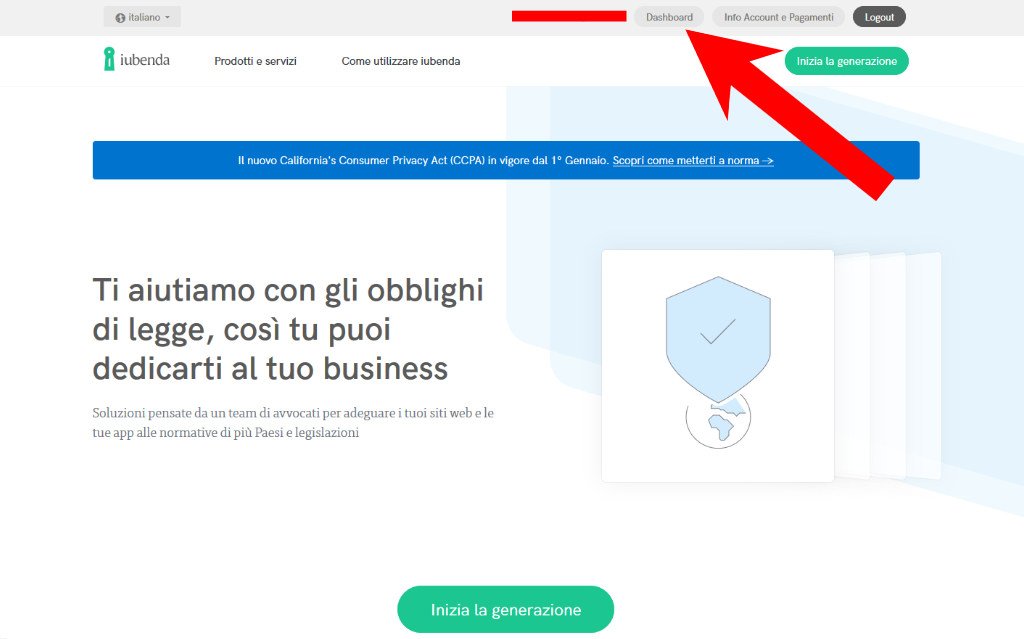
1) Collegati al sito ufficiale di Iubenda ed apri le opzioni avanzate del Cookie Banner. Per farlo, collegati al sito ufficiale di Iubenda (anche cliccando qui), quindi fai click su “Dashboard”.

2) Dalla pagina che si aprirà, clicca sul bottone di “Modifica” contenuto nella finestra della “Cookie Solution”.

3) Nella finestra che si aprirà dovrai attivare le “OPZIONI AVANZATE” (voce solitamente situata in alto a sinistra).

4) Scorri la colonna delle “OPZIONI AVANZATE” fino al paragrafo chiamato “CALLBACKS” ed inserisci nel riquadro di testo “On banner shown” il seguente comando in Javascript (questo comando disattiverà lo scroll a banner aperto e ciò è particolarmente utile se hai attivato l’opzione “Consenso preventivo” per il tuo banner e i tuoi cookies):
function disableScroll() { document.body.style.overflow="hidden"; } 5) Scorri infine, sempre lo stesso paragrafo chiamato “CALLBACKS” (trattato al punto 4) di questa guida) ed inserisci nel riquadro di testo “On banner closed” il seguente comando in Javascript (questo comando, riattiverà lo scroll a banner chiuso):
function enableScroll() { document.body.style.overflow="initial"; }
6) Clicca su “Salva” in basso a destra, quindi attendi il salvataggio delle impostazioni e copia tutto il nuovo codice che apparirà per integrare la tua Cookie Solution all’interno del tuo sito con l’apposito plugin sviluppato da Iubenda. Se non sai come fare e dove copiare il codice, leggi questa guida.
Una soluzione alternativa: aggiungere un callback, quindi aggiungere una classe allo stile della pagina
In alternativa al metodo sopra descritto, l’utenza più esperta potrà apprezzare anche questa soluzione per risolvere il problema di scrolling citato in questa guida:
1) Si può aggiungere questo callback a Iubenda:
"callback": {
onBannerShown: function() {
document.body.className += ' iubenda-cs-banner-shown';
},
onBannerClosed: function() {
document.body.className = (document.body.className || '').replace(/\biubenda-cs-banner-shown\b/g, '');
}
}2) Quindi si può aggiungere questa classe allo stile delle pagine:
body.iubenda-cs-banner-shown { height: 100%; overflow: hidden }Come personalizzare al meglio il pulsante di chiusura di Iubenda
Il testo di un cookie banner deve rispettare la legge, perciò è sempre consigliabile non cambiarlo nel dubbio. Tuttavia, se vuoi personalizzare al meglio anche la “x di chiusura” del Cookie Banner Iubenda, dato che oramai sai come si utilizzano le impostazioni avanzate del plugin di Iubenda, non dovrai fare altro che seguire questa guida ed inserire una stringa (stavolta in HTML):
1) Scorri la colonna delle “OPZIONI AVANZATE” (la stessa trattata al punto 4) di questa guida) fino al paragrafo chiamato “HTML DEL PULSANTE DI CHIUSURA” quindi imposta “Custom” ed inserisci il seguente codice:
"<p style="color:black;">✖ </p>"Il codice HTML (se Iubenda non dovesse "accettare" la "X") per fare la "X" è:
✖
prova a sostituirlo alla "X" qui sopra.
2) Salva l’opzione e copia tutto il nuovo codice che apparirà per integrare la tua Cookie Solution all’interno del tuo sito con l’apposito plugin sviluppato da Iubenda
