Vorresti modificare l’aspetto del “Image block” di WordPress? Come personalizzare il blocco Immagine su Gutenberg? Leggi qui.
Indice della guida:
Attenzione!
La seguente guida è stata testata sulla versione 1.5 del tema gratuito e libero per WordPress chiamato Twenty Twenty. L’operazione descritta in queste righe funziona universalmente (agendo in una volta sola) su tutti i blocchi immagine di WordPress ed è reversibile, dunque, in qualsiasi momento potrai cancellare il codice suggerito in questa guida e far tornare ogni blocco immagine “alle caratteristiche standard”. Inoltre, il codice inserito non si cancellerà in caso di aggiornamento del tuo tema. Per personalizzazioni ulteriori del “Blocco Immagine”, nativo in Gutenberg, ti consiglio di contattare l’assistenza del tuo tema o un esperto. Ad ogni modo, non procedere “a casaccio”, in quanto l’operazione potrebbe comportare dei rischi.
Come personalizzare il blocco Immagine su Gutenberg
Personalizzare il “Blocco Immagine” di Gutenberg (l’editor di testo targato WordPress) è una operazione semplice e alla portata di tutti. Per riuscire nell’impresa basterà scrivere qualche stringa di codice in linguaggio CSS (un linguaggio di programmazione usato per creare siti internet e dedicato “alla resa grafica”) e salvare il tutto. Niente di impossibile, anche perché l’operazione, in questo caso, è reversibile. In questo modo le immagini e le didascalie del tuo sito saranno perfettamente ordinate ed eleganti, proprio come quelle di Wikipedia! E ora cominciamo:
1) Per prima cosa, dalla “Bacheca” principale di WordPress, clicca su “Aspetto” quindi su “Personalizza”.
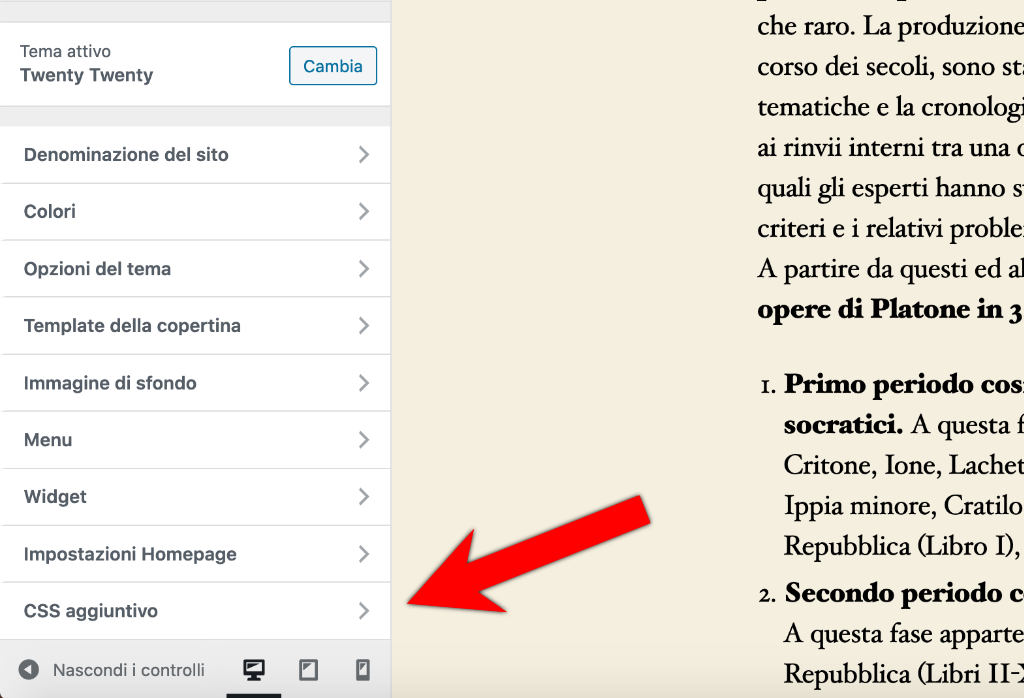
2) Nella nuova finestra che comparirà, scorri fino alla voce “CSS Aggiuntivo” e cliccaci sopra.

3) Ora non ti resterà che copiare una stringa di codice in CSS nell’apposito spazio.
Ecco un esempio di codice da copiare per personalizzare il blocco “Immagine” di Gutenberg nella parte relativa alla “Didascalia”:
.wp-block-image figcaption {
font-size: 13px;
background: #F9F9F9;
border: 1px solid #AAAAAA;
}E per il blocco “Immagine” relativo alla fotografia/immagine vera e propria:
.wp-block-image img {
background: #F9F9F9;
border: 1px solid #AAAAAA;
}4) Infine, clicca sul bottone blu “Pubblica” (posizionato in alto) per rendere effettive le modifiche.
Alcuni chiarimenti sul codice CSS da copiare
Per cambiare le caratteristiche del “Blocco Immagine” ci sono varie stringhe disponibili ed ognuna di essere ha una funzione specifica. Analizziamole insieme pezzo per pezzo, in modo tale da poter agire sui singoli parametri a piacimento:
Questo è il primo blocco di codice CSS completo descritto in questa guida (il blocco elenco puntato/a pallini):
.wp-block-image figcaption {
font-size: 13px;
background: #F9F9F9;
border: 1px solid #AAAAAA;
}e questo è il secondo blocco di codice CSS descritto in questa guida (quello per il blocco elenco numerato/a numeri):
.wp-block-image img {
background: #F9F9F9;
border: 1px solid #AAAAAA;
}- La parte iniziale, la quale indica che stiamo agendo “esteticamente” solamente sul blocco immagine di Gutenberg, è questa:
.wp-block-imagealla quale segue questa dicitura
figcaptionoppure questa
imgQuesta brevissima stringa di codice (“figcaption” o “img”) descrive su quale “porzione di codice” andremo ad agire. Nel primo caso (figcaption) vogliamo modificare i parametri di tutte le didascalie in generale, cioè della parte relativa alle didascalie contenuta in ogni immagine del “blocco immagine” per tutto il nostro sito.
Inserendo invece il comando “img” andremo invece ad agire sulle immagini vere e proprie (non intaccando le didascalie). Proprio per questo motivo sono stati presentati due comandi separati. Il primo comando è esclusivo per le didascalie, il secondo è esclusivo per le immagini vere e proprie.
- Segue alla parte iniziale la parentesi graffa, la quale indica quali parametri compresi tra parentesi modificheranno il “blocco immagine”:
{ La chiusura della parentesi graffa indica che i comandi “da modificare” sono finiti e possono quindi essere applicati. La chiusura della parentesi graffa va pertanto inserita alla fine di ogni codice CSS “aggiuntivo”.
}- Il parametro “background” indica il colore dello sfondo (sia del comando per la “didascalia” che per quello “dell’immagine vera e propria”) in codice RGA Esa:
background: #F9F9F9;- Il parametro “font-size” descrive la grandezza del testo nel blocco didascalia dell’immagine. In questo esempio, la grandezza è 13 pixel. Il numero potrà essere cambiato a piacimento.
font-size: 13px;- L’ultimo parametro (border) trattato in questa guida indica lo spessore (ancora una volta espresso in pixel) di un eventuale bordo per il “Blocco Immagine”, la struttura del bordo (solid) e il colore del bordo in codice RGA Esa:
border: 1px solid #AAAAAA;Ulteriori personalizzazioni del blocco immagine su Gutenberg
Se vuoi personalizzare ulteriormente il tuo blocco “Immagine”, ti basterà inserire un nuovo comando (sempre dentro la parentesi graffa) per ogni riga e separare ogni comando dall’altro con “;” come descritto nel codice di esempio. I comandi aggiuntivi (non trattati in questa guida) sono molti, ma alcuni di essi impattano pesantemente sulla velocità delle pagine. Potrai cambiare il colore di sfondo o del testo, aggiungere ombreggiatura ed icone dedicate e molto altro, semplicemente imparando a padroneggiare qualche stringa di codice CSS.
Se possiedi un tema professionale come Astra Pro, allora qualche parametro potrebbe non funzionare o potrebbe richiedere dei comandi specifici. In questo caso ti consiglio di contattare gli sviluppatori del tuo tema WordPress per effettuare modifiche funzionali e corrette.
Vuoi personalizzare il blocco citazione di Gutenberg? Allora clicca qui per scoprire come fare!
