Vorresti modificare l’aspetto del “List block” di WordPress? Come personalizzare il blocco Elenco su Gutenberg? Leggi qui.
Indice della guida:
Attenzione!
La seguente guida è stata testata sulla versione 1.5 del tema gratuito e libero per WordPress chiamato Twenty Twenty. L’operazione descritta in queste righe funziona universalmente (agendo in una volta sola) su tutti i blocchi elenco ed è reversibile, dunque in qualsiasi momento potrai cancellare il codice suggerito in questa guida e far tornare ogni blocco elenco “alle caratteristiche standard”. Inoltre, il codice inserito non si cancellerà in caso di aggiornamento del tuo tema. Per personalizzazioni ulteriori del “Blocco elenco” (o “Elenco/Elenco numerato”), nativo in Gutenberg, ti consiglio di contattare l’assistenza del tuo tema o un esperto. Ad ogni modo, non procedere “a casaccio”, in quanto l’operazione potrebbe comportare dei rischi.
Come personalizzare il blocco Elenco su Gutenberg
Personalizzare il “Blocco elenco” di Gutenberg (l’editor di testo targato WordPress) è una operazione semplice e alla portata di tutti. Per riuscire nell’impresa basterà scrivere qualche stringa di codice in linguaggio CSS (un linguaggio di programmazione usato per creare siti internet e dedicato “alla resa grafica”) e salvare il tutto. Niente di impossibile, anche perché l’operazione, in questo caso, è reversibile. E ora cominciamo:
1) Per prima cosa, dalla “Bacheca” principale di WordPress, clicca su “Aspetto” quindi su “Personalizza”.
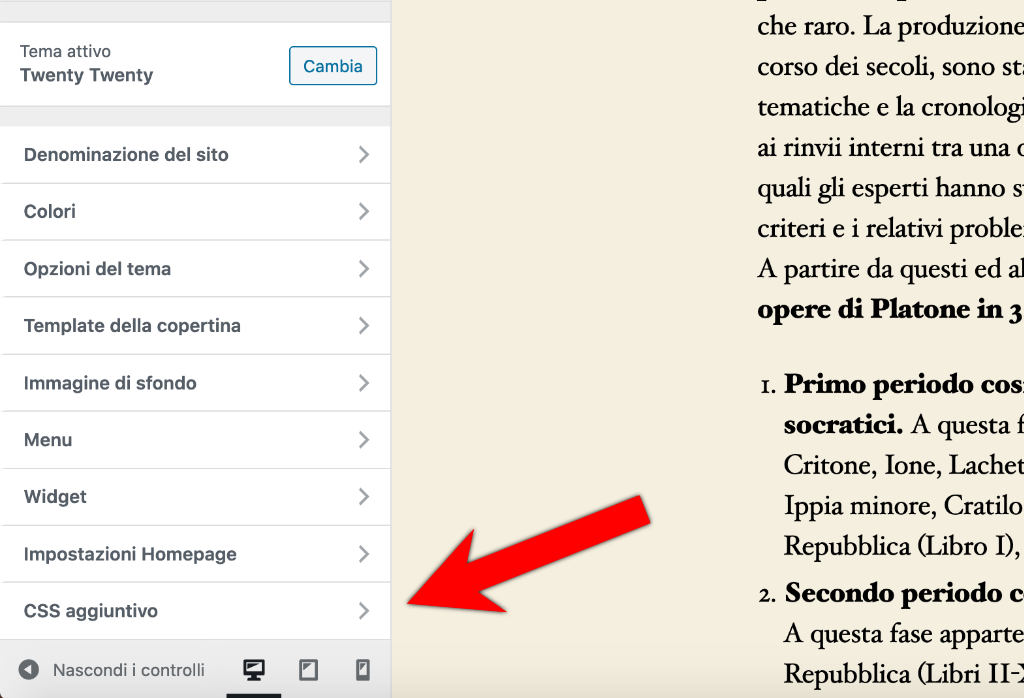
2) Nella nuova finestra che comparirà, scorri fino alla voce “CSS Aggiuntivo” e cliccaci sopra.

3) Ora non ti resterà che copiare una stringa di codice in CSS nell’apposito spazio.

Ecco un esempio di codice da copiare per personalizzare il blocco “Elenco” puntato/a pallini di Gutenberg:
ul {
font-size: 14px;
margin-top: 30px;
margin-bottom: 30px;
}E per il blocco “Elenco” numerato/a numeri:
ol {
font-size: 14px;
margin-top: 30px;
margin-bottom: 30px;
}4) Infine, clicca sul bottone blu “Pubblica” (posizionato in alto) per rendere effettive le modifiche.
Alcuni chiarimenti sul codice CSS da copiare
Per cambiare le caratteristiche del “Blocco elenco” ci sono varie stringhe disponibili ed ognuna di essere ha una funzione specifica. Analizziamole insieme pezzo per pezzo, in modo tale da poter agire sui singoli parametri a piacimento:
Questo è il primo blocco di codice CSS completo descritto in questa guida (il blocco elenco puntato/a pallini):
ul {
font-size: 14px;
margin-top: 30px;
margin-bottom: 30px;
}e questo è il secondo blocco di codice CSS descritto in questa guida (quello per il blocco elenco numerato/a numeri):
ol {
font-size: 14px;
margin-top: 30px;
margin-bottom: 30px;
}- La parte iniziale è questa per l’elenco numerato/a numeri:
uloppure, per l’elenco a pallini:
olQuesta brevissima stringa di codice descrive su quale “porzione di codice” andremo ad agire. In questo caso vogliamo modificare i parametri del “block list” in generale, cioè del “blocco elenco” per tutto il nostro sito. Inserendo il comando “ul” andremo quindi ad agire sull’elenco puntato/a pallini. Inserendo invece “ol” andremo ad agire sull’elenco numerato/a numeri.
- Segue alla parte iniziale la parentesi graffa, la quale indica quali parametri compresi tra parentesi modificheranno il “blocco elenco”:
{ La chiusura della parentesi graffa indica che i comandi “da modificare” sono finiti e possono quindi essere applicati. La chiusura della parentesi graffa va pertanto inserita alla fine del codice.
}- Il parametro “font-size” descrive la grandezza del testo nel blocco elenco. In questo esempio, la grandezza è 14 pixel. Il numero potrà essere cambiato a piacimento.
font-size: 14px;- Gli ultimi due parametri (margin-top e margin-bottom) trattati in questa guida indicano la distanza (ancora una volta espressa in pixel) del “Blocco elenco” dal blocco immediatamente superiore (margin-top) e dal blocco immediatamente inferiore (margin-bottom).
margin-top: 30px;
margin-bottom: 30px;Ulteriori personalizzazioni del blocco Elenco su Gutenberg
Se vuoi personalizzare ulteriormente il tuo blocco “Elenco” oltre al blocco citazione e a blocchi simili, ti basterà inserire un nuovo comando (sempre dentro la parentesi graffa) per ogni riga e separare ogni comando dall’altro con “;” come descritto nel codice di esempio. I comandi aggiuntivi (non trattati in questa guida) sono molti, ma alcuni di essi impattano pesantemente sulla velocità delle pagine. Potrai cambiare il colore di sfondo o del testo, aggiungere ombreggiatura e trasformare molte altre caratteristiche, semplicemente imparando a padroneggiare qualche stringa di codice CSS.
Se possiedi un tema professionale come Astra Pro, allora qualche parametro potrebbe non funzionare o potrebbe richiedere dei comandi specifici. In questo caso ti consiglio di contattare gli sviluppatori del tuo tema WordPress per effettuare modifiche funzionali e corrette.
Ecco una ulteriore stringa di esempio dedicata ai possessori di Astra Pro ed ispirata al layout di Internetto:
ol {
margin: 25px;
margin-top: 30px;
margin-bottom: 30px;
}
ul {
margin: 25px;
margin-top: 30px;
margin-bottom: 30px;
}